In our tour of the Bourbon family, we have gone through Bourbon in Part 1, and Neat in Part 2. In Part 3, we will cover the Bitters library. Bitters uses the mixins and functions defined in Bourbon and Neat to provide basic styles and scaffolding for your website.
What it is
The most important thing I can emphasize here is that Bitters is not a drop-in replacement for Twitter Bootstrap’s CSS components. While they are similar in function, they differ in purpose. Bootstrap aims to be a “one stop shop” for your site’s look and feel. It provides styling to just about every HTML element you can think of, and offers multiple options for rendering tables, lists, forms, headers, etc.
It also emphasizes customization before implementation. That is to say that you can pick and choose which Bootstrap features you want to use, and it will generate a custom distribution for you. However, once you install this distribution into your website, it isn’t meant to be tweaked. You can change colors and fonts easily enough, but any changes more complicated than that may cause unintended, site-wide problems.
In contrast, Bitters is only meant to be a starting point for your website. It offers basic styling for lists, forms, tables and fonts, as well as some suggested breakpoints for Neat (which of course won’t do anything unless you use them). To see just how much simpler Bitters is, compare the Bitters example page with the one for Bootstrap. See what I mean?
The other important factor regarding Bitters is that it encourages customization. You’ll see what I mean in the next section.
How to Use It
Our demo project has everything we need to use Bitters, but let’s talk about the general installation progress, since it is a little more complicated compared to its counterparts. Like with Bourbon and Neat, you start by adding Bitters to your Gemfile. Next, you must use the provided ‘bitters’ executable to install Bitters’ SASS files into your project’s source tree. Finally, when you add Bitters into your main SASS file, you must import it before importing Neat. Otherwise it may not work properly.
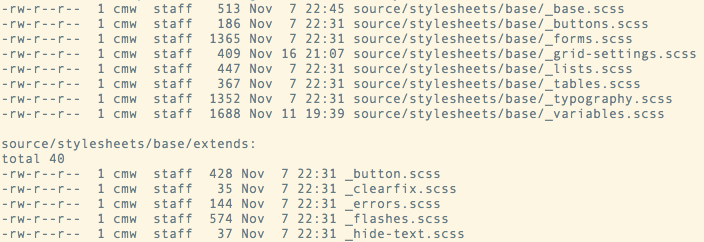
Now let’s take a look at the files that get installed by Bitters. Here is a listing of the demo project’s source/stylesheets/base folder:

As you can see, most of the file names are self explanatory. Styles for lists are in _lists.scss, styles for tables are in _tables.scss, etc. The two most ambiguous ones are _base and _grid_settings. The former is the master file which gathers up all of the others. The latter contains the aforementioned Neat breakpoints. Be aware that in order to use _grid_settings, you have to uncomment its import statement in _base.
Bitters’ folder structure offers us tremendous amounts of flexibility. We can easily add or remove components, and there are logical locations to add our own customizations. And since none of the individual files are terribly complicated, it doesn’t take long to wrap your head around the entire Bitters library.
Now, with all that out of the way, let’s finally look at some examples. In the demo project, open the source/stylesheets/all.css.scss file and uncomment the @import “base/base”; line. Notice that this import statement comes before Neat’s, like we just discussed.
Now open source/index.html.erb and replace any existing markup with the following:
<h1>Here is a Table</h1>
<table cellspacing="0" cellpadding="0">
<tr>
<th>Column 1</th><th>Column 2</th><th>Column 3</th>
</tr>
<tr>
<td>One</td><td>Two</td><td>Three</td>
</tr>
<tr>
<td>Four</td><td>Five</td><td>Six</td>
</tr>
</table>
<h1>Buttons</h1>
<input type="submit" class="button" value="A Button">
<h1>Lists</h1>
<ol>
<li>Lists have no bullets by default</li>
<ol>
<br/>
<ol class="default-ol">
<li>But this can be overidden fairly easily</li>
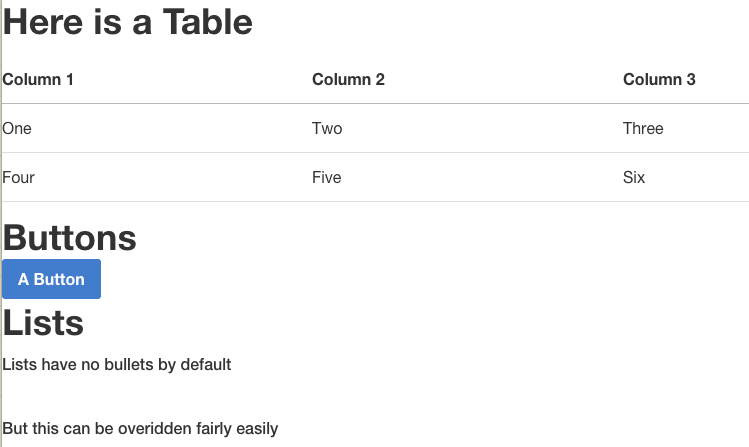
<ol>You should get something like this:

What I Like
This is the first member of the Bourbon Family which I find to be beginner friendly. It doesn’t overwhelm new users, and it encourages and accommodates experimentation. There’s something to be said for this library’s “starter kit” approach. Because it is only a foundation, it is unlikely that you’ll be able to use Bitters without making some of your own tweaks and additions. This is actually a good thing if you are interested in learning how CSS3 works, as opposed to simply working with it.
What I Don’t Like
I would like for the official Bitters documentation to do a better job explaining the contents of _grid_settings.scss. There’s more in there than just Neat breakpoints, and a bit of clarification would be helpful.
The Verdict
Bitters is a great starting point for a Bourbon fueled website, and a great educational tool as well. And in Part 4 of our series, we will see how the fourth and final member of the Bourbon family takes it the next level.